Contact Form
Step-by-step guide
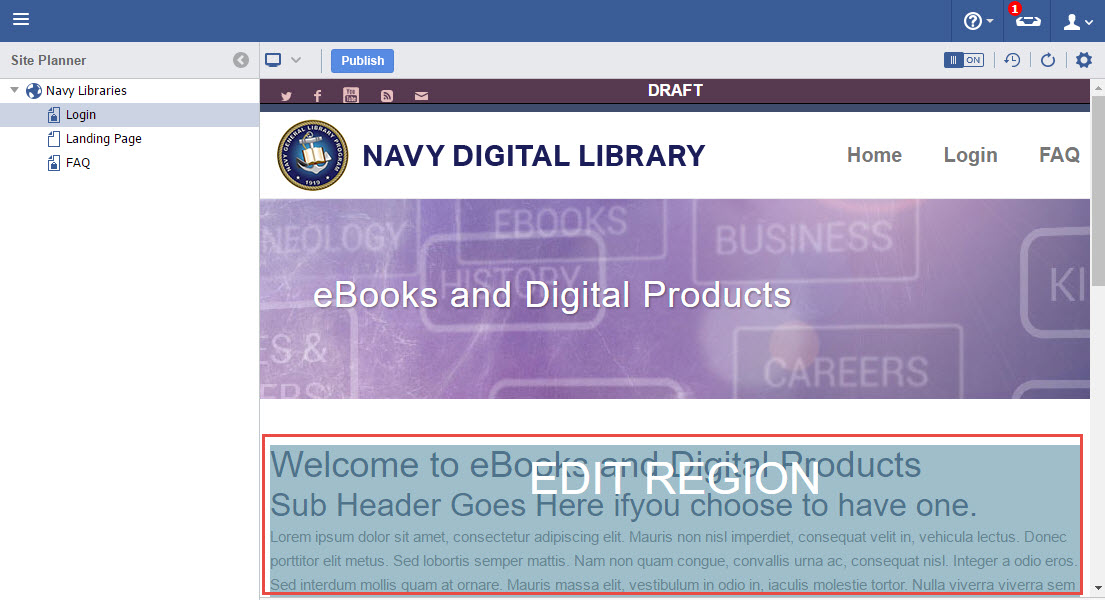
- In the Site Planner, with a page selected, Click on the Edit Region Area.
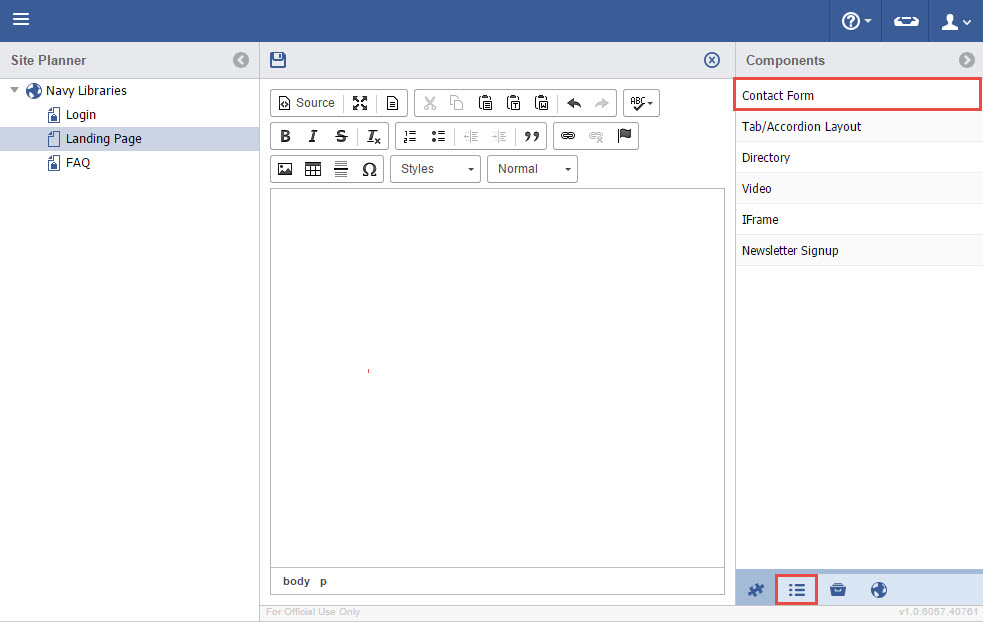
- In the Components Tab of the right sidebar, double click on Contact Form.
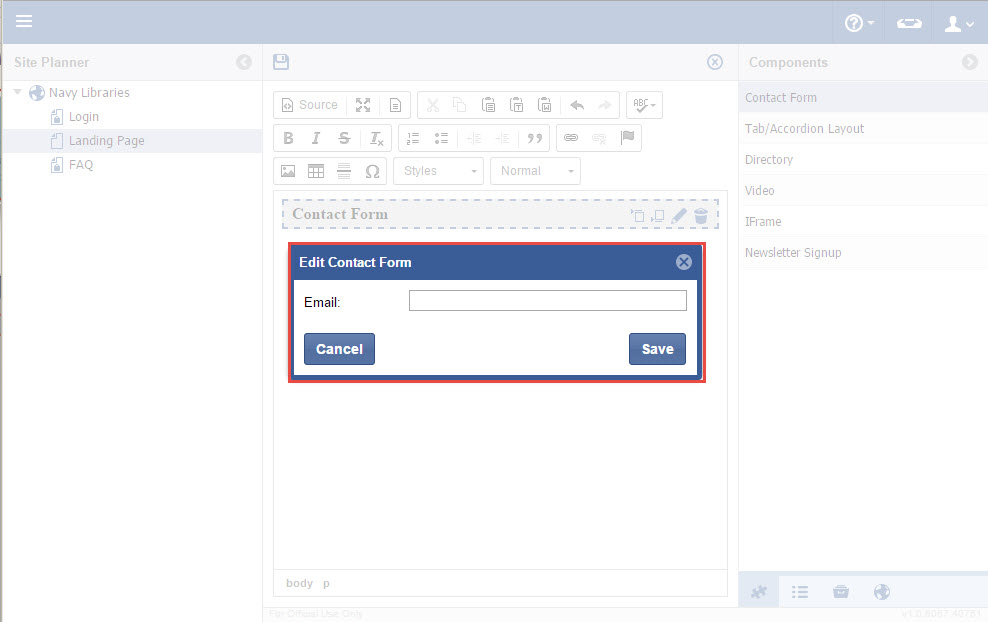
- Enter the email address and click Save.
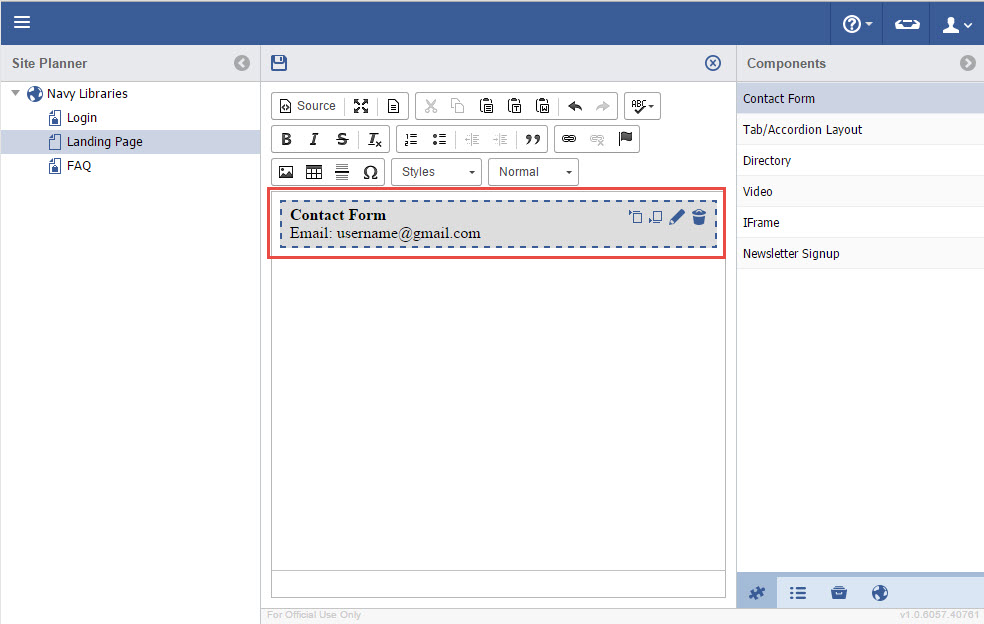
- The Contact Form component has been added, with options to add space above and below, as well as edit and delete options.
- Save the Page when all desired edits have been made to the page.
Smart List Buttons
| Circle Numbers | Button | Description |
|---|---|---|
| 1 | Insert Space Above | Inserts a Paragraph space above the Smart List. |
| 2 | Insert Space Below | Inserts a Paragraph space below the Smart List. |
| 3 | Edit | Edit the existing Smart List. |
| 4 | Delete | Delete the Smart List. |